How to Create a Website
I created WebsiteSetup.org to give beginners a fast and simple way to create a website without having to learn HTML/CSS coding or read long, boring tutorials.
In this guide, I will show you how most web developers build their sites and how you can avoid expensive website builders that are often too limited for a bigger site.
I also help you avoid some mistakes that I did when I started out.
Ready to launch your website today? Let’s get started…
Level of expertise: Beginner’s
Time needed to set up a website: 20-30 minutes
Before You Start, Read This:
There are hundreds of different website building platforms and website builders around the market.
WordPress, Wix, Joomla, Drupal… Just to name a few.
You can also code your website from scratch, but I wouldn’t recommend it on mainly two reasons:
- It just takes too much time (seriously)
- Your end result will be mediocre at it’s best…
But which one should you choose?
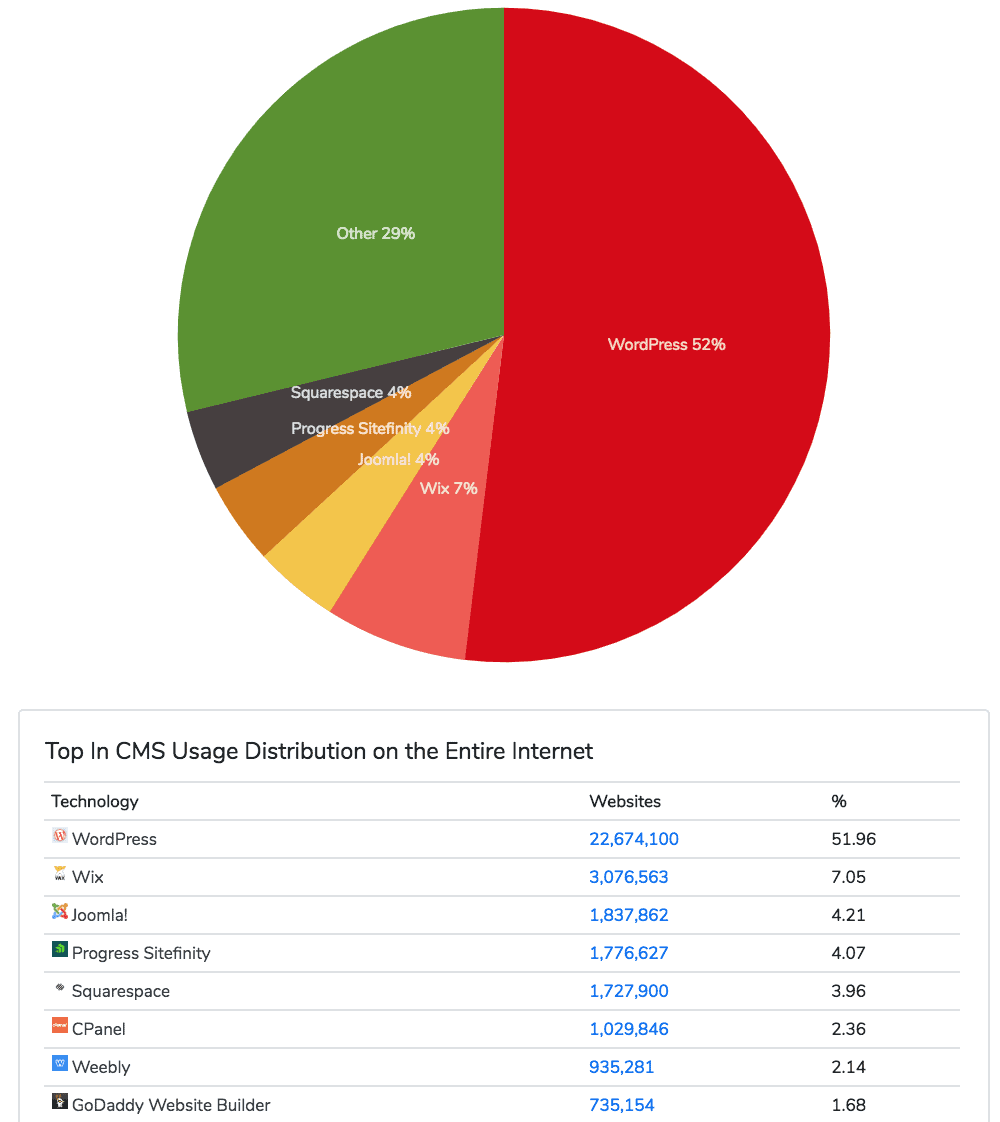
Let’s take a look at these recent statistics made by BuiltWith.
How People Build Websites in 2019

As you can see from the graph above, in 2019, the most popular website builders (or content management systems) are:
- WordPress (free) 51%
- Wix (paid) 7%
- Joomla (free) 4%
- Squarespace (paid) 4%
- Weebly (paid) 2%
Here’s Why Most People Use WordPress to Build a Website
Unlike website builders, it’s completely free.
WordPress is the easiest platform I’ve ever worked with, but it’s flexible enough to suit everyone – small business websites, online shops, bigger organizations and so on…
But more importantly:
- WordPress vs. HTML & CSS: Learning HTML from scratch can take 6+ months, let alone CSS and PHP. Having a basic knowledge of HTML can help you gauge things more quickly, but if you want to create a website within a day or two, learning HTML isn’t a viable option.
- WordPress vs. Website Builders: Website builders are expensive and often very limited. They are good for one-page websites, but not more.
- WordPress vs. Joomla/Drupal: WordPress is just so much more user-friendlier.
If you want more details, I’ve put together a comprehensive comparison between WordPress, Joomla and Drupal.
If for some reason you don’t want to build your site with WordPress, check out my Drupal, Joomla and HTML5 guides as well. They are all FREE to use.
But for the beginners, I strongly suggest sticking to WordPress.
P.S. Don’t choose your platform right away. Most web hosting services offer one-click-installs for WordPress, Joomla, and Drupal. You can decide later and you don’t need to download/install anything.
STEP 1: Get Web Hosting and Register a Domain Name
 In order to set up your WordPress (or any other type of website), you’re going to need two things:
In order to set up your WordPress (or any other type of website), you’re going to need two things:
- Domain Name (a web address like YourSiteName.com)
- Web Hosting (a service that connects your site to the internet)
In order to store your images, content and website files, you are going to need a web hosting. Without web hosting, your website will not be visible on the Internet.
Owning your own domain name looks far more professional than having your site on someone else’s domain (like yourbusiness.my-free-website.com), and it’s super affordable, too. Most hosting providers offer domains FREE for one year (usually ~$15/year).
In a nutshell – without a web hosting and a domain name, your website will NOT exist.
Where do I register a domain name and get web hosting?
Full disclosure: I earn a commission if you end up purchasing Bluehost through my referral links in this guide. This helps me to keep WebsiteSetup up and running and up-to-date. Thanks for your support.
I’ve mostly used Bluehost as a web hosting and domain registrar.
Their introductory price starts from $2.75/mo and they’re currently throwing in a domain name for free (first year)– so it’s worth checking them out.
They are also one of the most popular hosting providers on the market, so they are definitely well-established and secure enough to host your website.
Although most of their servers are based in the US, they can handle a lot of traffic from across the world. And it’s probably cheaper than your local host. As someone who lives in Europe, I still prefer to use them.
Already have a domain name and hosting? Go ahead and skip ahead to step 3, where I’ll explain how you can set up your website.
Here’s how to sign up with a web hosting provider (and register a domain name if you don’t have it yet).
1. Go To www.Bluehost.com (or Any Other Web Host)
Remember: Since I’m using Bluehost myself, I’ve negotiated a small discount for WebsiteSetup.org visitors. Use this link to activate it.
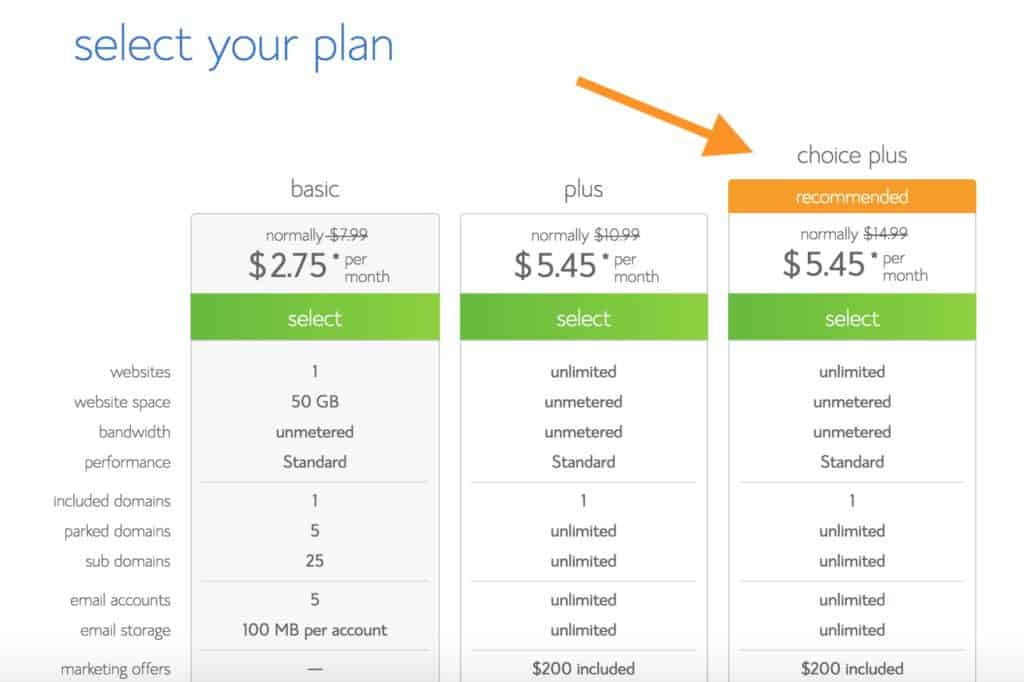
2. Choose Your Website Hosting Plan
Once you click “get started now,” you’ll be taken to a page to select the hosting plan of your choice.
- Basic
- Plus
- Choice Plus
If you are on a budget, you can use their “basic” plan. It’s great for smaller sites with low or no traffic.
However, if you want to scale or expect more traffic to your website, I recommend choosing their “choice plus” plan. It’s truly unlimited.
Whichever you choose, you can later upgrade or downgrade based on your needs.
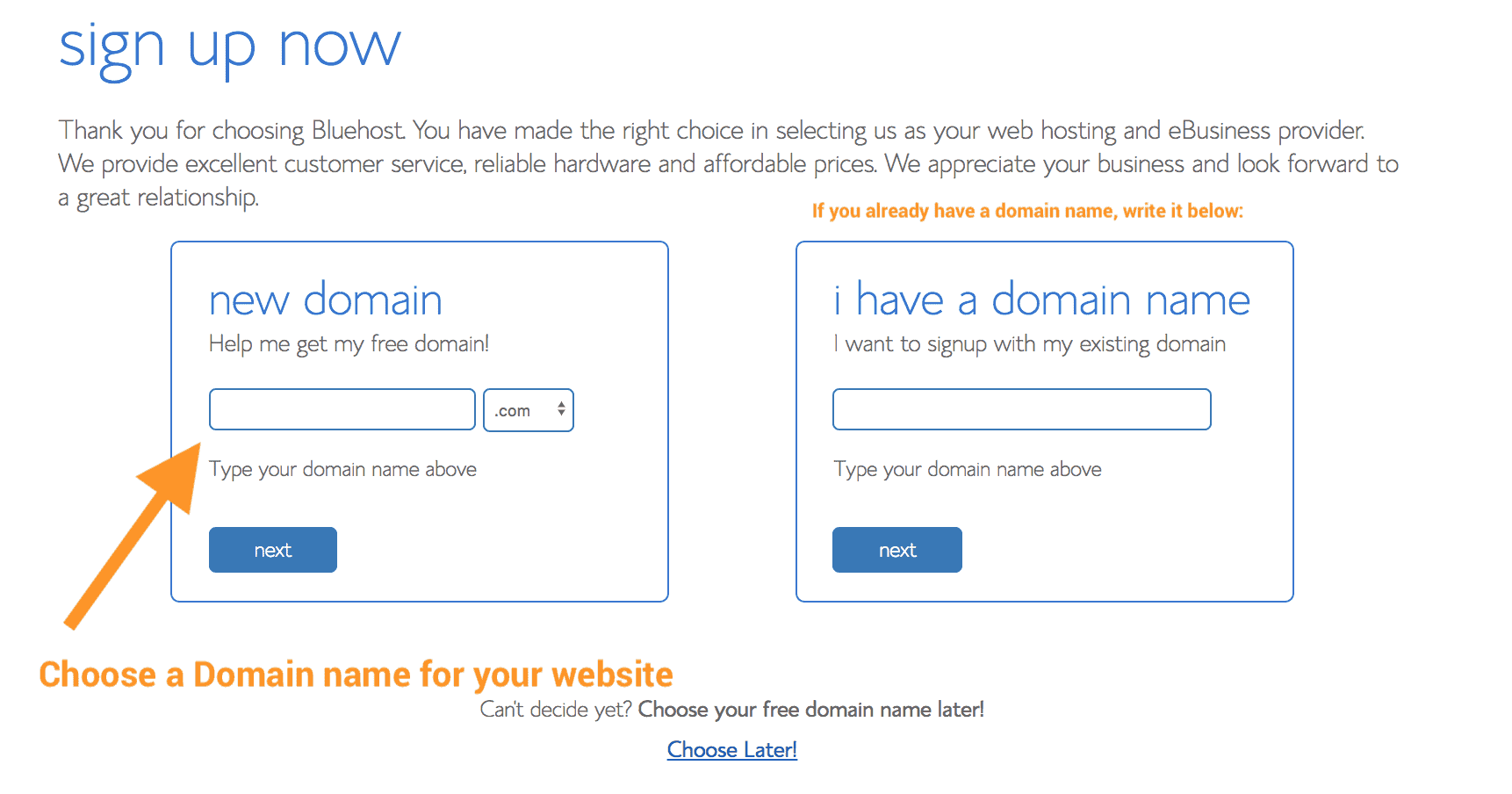
3. Choose a Domain Name
If you don’t have a domain name yet, here’s an easy starting point:
- If you’re making a website for your business, your domain name should match your company name. For example: YourCompanyName.com
- If you’re planning to set up a website for yourself, then YourName.com can be a great option.
For this site (Website Setup), I chose WebsiteSetup.org because WebsiteSetup.com was taken at that time.
Domain names usually end with .com, .org or .net, but in the recent months, a huge amount of domain extensions (the end part of the web address, like .com) have come out, ranging from .agency to .pizza.
My best advice? Avoid the weird extensions and go with .com, .net or .org unless they perfectly describe what you have to offer – and even then, see if you can find a more common name.
If you’ve already got a domain name, just enter it in and click “Next” on the “I have a domain name” form.
If you aren’t ready to choose a domain right off the bat, you can do it at a later point in your website setup.
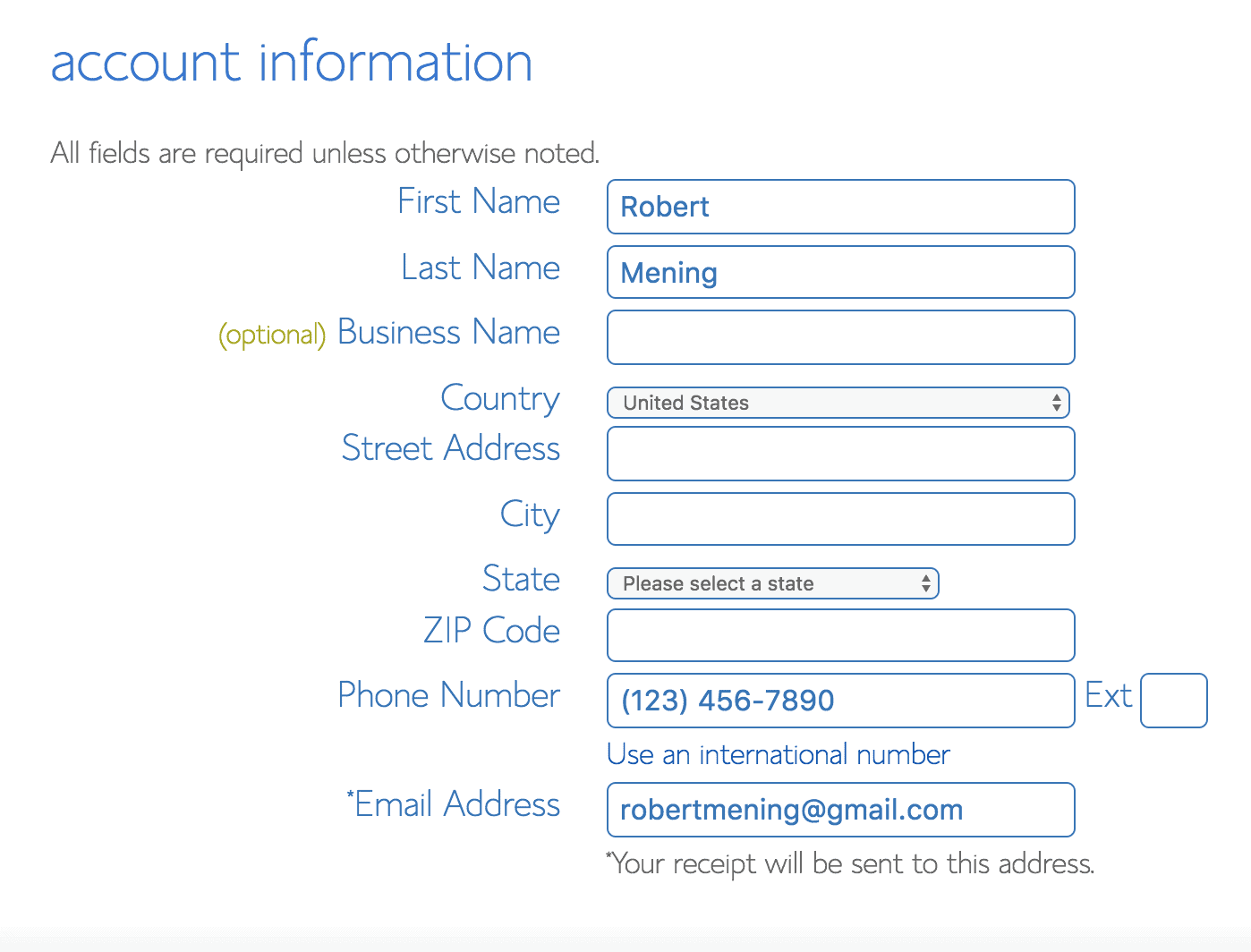
4. Fill In Your Account Details
To create your account, just enter in your personal information on the “create your account” page.
You’ll need to add in your first name, last name, country, street address, city, zip code, phone number, and email address. Your receipt will be sent to the email address you enter here.
It’s optional to also add in your business name within this form.

Enter your payment information to continue.
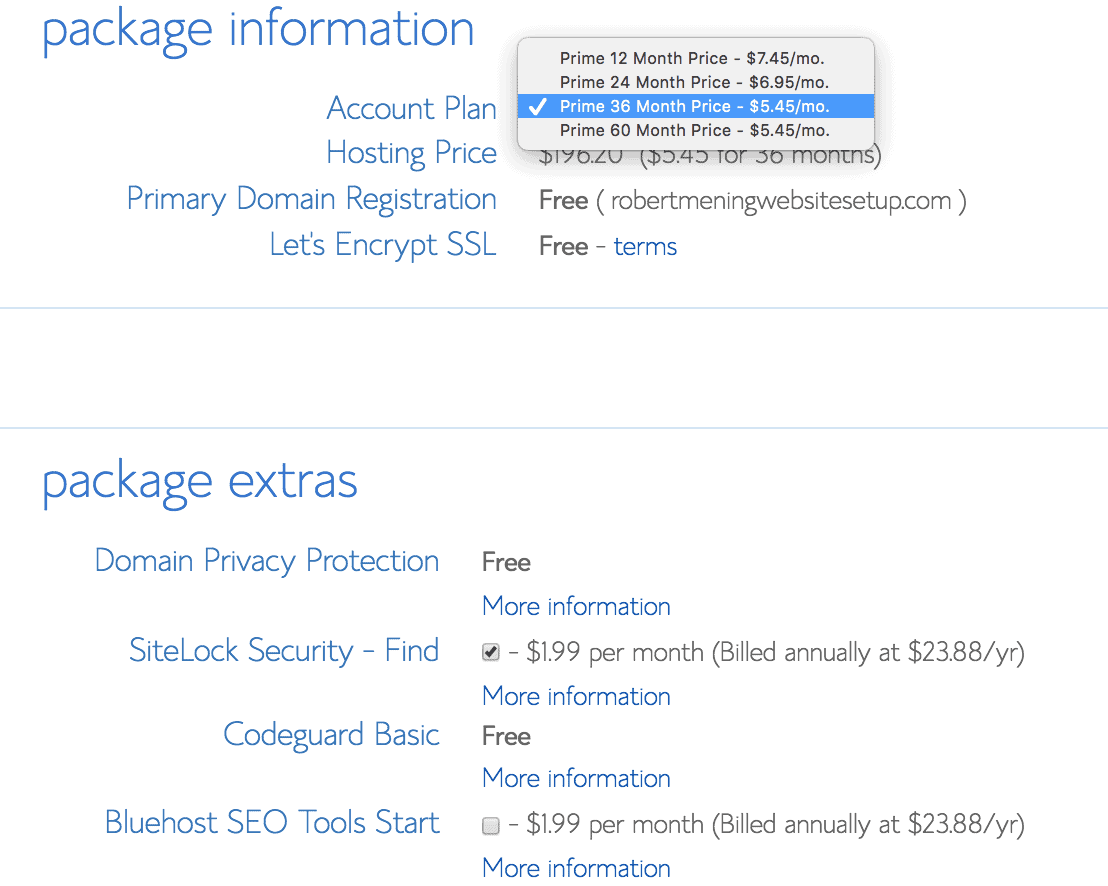
5. Check Your “Package Information” and Finish Registration
The next step in registering for a Bluehost account is to select your plan and package.
These are the last steps you’ll go through before your account creation is complete, so you are almost there…
Simply choose the length of your web hosting registration and you’re good to go.

If you chose their “Choice Plus” plan you’ll already have Domain privacy and Codeguard basic included. Otherwise, I recommend getting a domain privacy protection.
This keeps your registration information fully hidden from the public. No-one can find out that you are the owner of your domain.
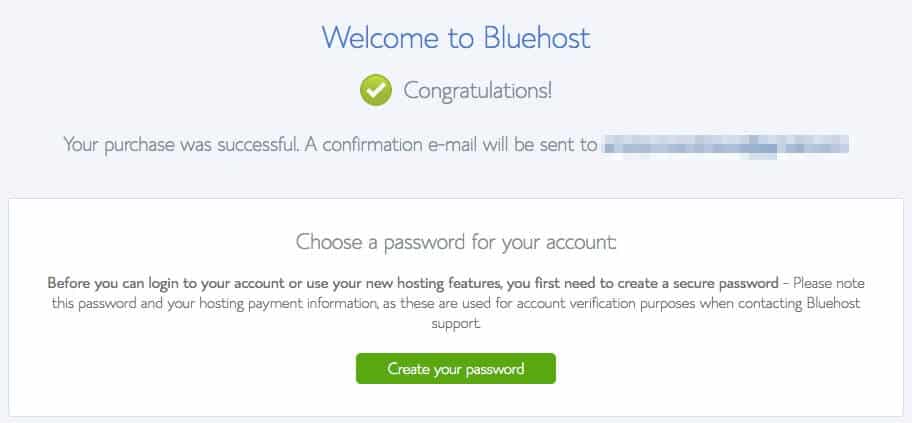
6. Create Your Password and Log Into Bluehost
Once paid and registered, you’ll be able to create your password:

UPDATE: I made a simple guide for Bluehost (which package to choose & how to install WordPress).
STEP 2: Set Up Your Website
Once you’ve bought your domain name and set up your hosting, you’re well on your way!
Now it’s time to get your website up and running. The first thing you’ll need to do is install WordPress to your domain.
Installing WordPress
There are two possible ways to install WordPress, one MUCH easier than the other.
1. TO CREATE A WEBSITE WITH WORDPRESS (OR JOOMLA & DRUPAL), USE ONE-CLICK INSTALLATION:
Almost every reliable and well-established hosting company has integrated 1-click-installation for WordPress, which makes getting going a snap.
If you signed up with Bluehost or any other similar hosting company, you should find your “1-click-installation” in your account control panel.
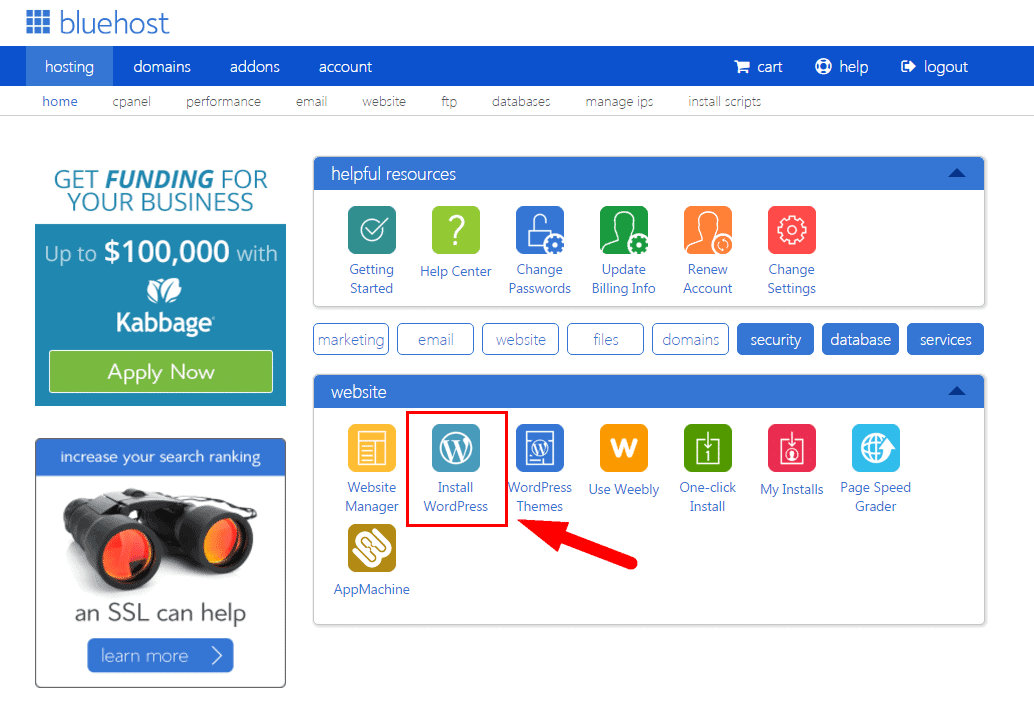
Here are the steps you should follow (should be similar/same on all the major web hosting companies):
- Log in to your hosting account.
- Go to your control panel.
- Look for the “WordPress” or “Website” icon.
- Choose the domain where you want to install your website.
- Click the “Install Now” button and you will get access to your new WordPress website.

If you’re unable to locate it, look here: How to Install WordPress on Bluehost.
2. … OR MANUAL INSTALL (For those who don’t use Bluehost or any similar host)
If for some odd reason (some hosting companies don’t provide one-click-install for WordPress) you don’t have the option to install WordPress automatically, look this manual guide below:
Pssst – if they don’t have 1-click-installation, maybe you’re dealing with a bad host!
STEP 3: Design Your Website

Once you have successfully installed WordPress to your domain, you’ll see a very basic yet clean site.
But you don’t want to look like everyone else, do you?
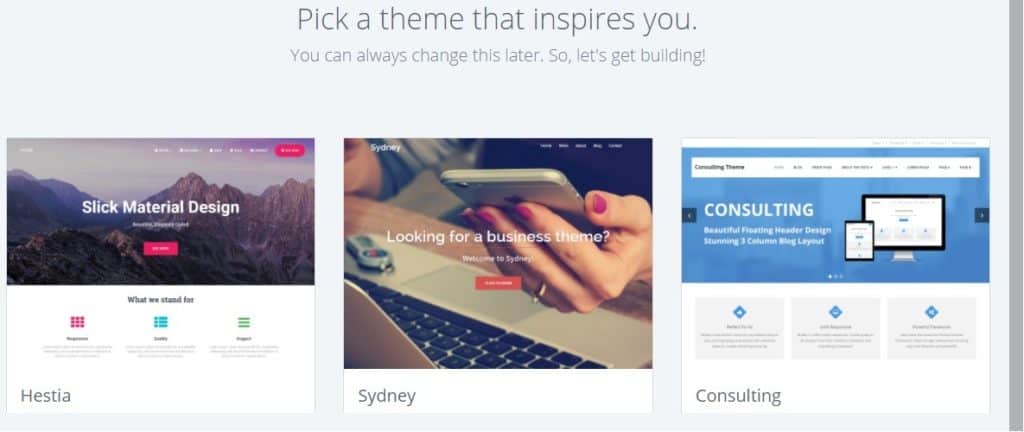
That’s why you need a theme – a design template that tells WordPress how your website should look. See an example of free WordPress theme that you can install:

Here’s where it gets fun:
There are 1500+ of awesome, professionally designed themes you can choose from and customize for your own sit.
Most of WordPress themes are free to use and highly customizable.
Here’s How To Find a Theme You Like
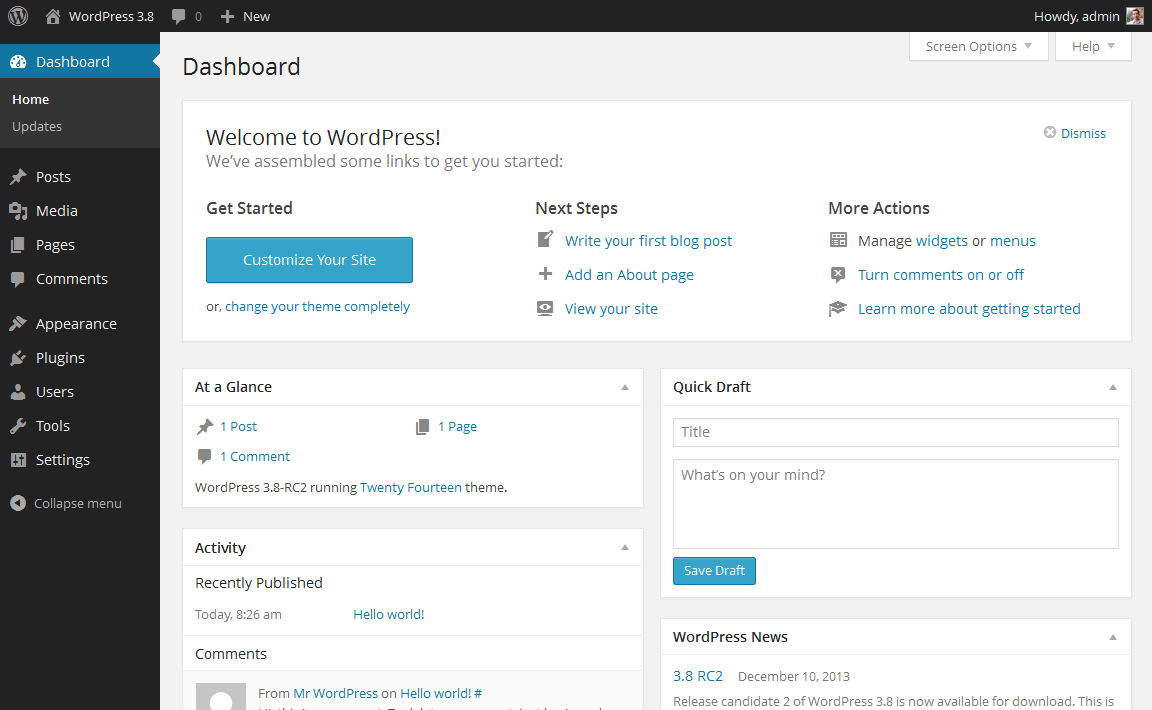
1. Log into your WordPress dashboard
If you’re not sure how, type in: https://yoursite.com/wp-admin (replace “yoursite” with your domain).
This is what the WordPress dashboard looks like:

Everything is easily labeled. If you’re feeling a bit overwhelmed, don’t sweat it – I’m going to show you where to go next.
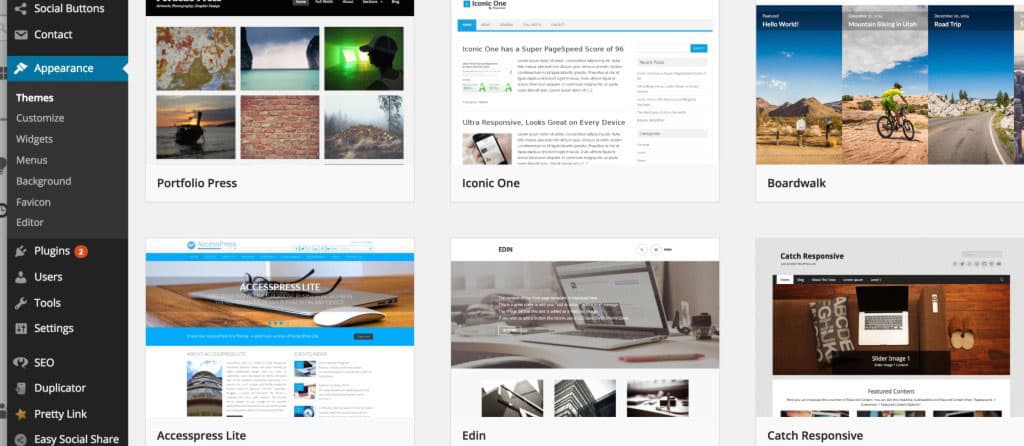
2. Access FREE themes
Once you’re on the dashboard, you’ve got access to over 1500 free themes! Just search the sidebar for “Appearance”, then click “Themes”.
I’ve even compiled a list of 27 most popular WordPress themes.
If you want something more professional or elegant than what you find here, you can head over to ThemeForest.net where there’s a big library of themes to pick from at varying costs.
But before you do that, I really suggest you at least try spending some time browsing the free themes. Many of them are actually really professional and well made; so don’t write them off.

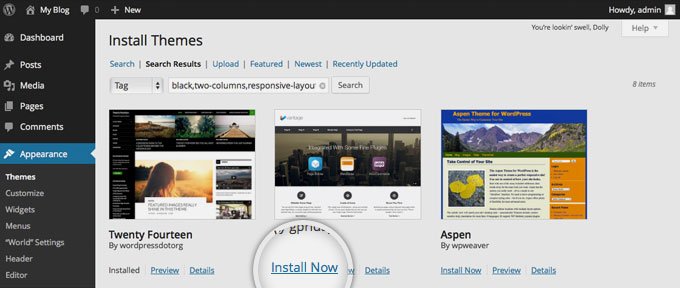
As you can see above, installing a new theme for your website is very easy.
You can search for specific keywords and/or use filters to find themes that suit your style. Finding the perfect theme can take a while, but it’s worth it.
You should also look for themes that are “responsive”, as this means they will look good on any mobile device.
Just punch it in as one of your keywords, and you’ll be all set!
3. Install your new theme
Once you have found a theme you like, installing it is as simple as clicking “Install” followed by “Activate”.

IMPORTANT: Changing themes won’t delete your previous posts, pages and content. You can change themes as often as you want without having to worry about losing what you’ve created.
STEP 4: Add Content To Your Website
With your theme installed, you’re ready to start creating content. Let’s quickly run through some of the basics:
Adding and editing pages
Want a “Services” page, or an “About Me” page (like I have on my menu at the top of the site)?
1. Look along the sidebar in the WordPress Dashboard for “Pages” -> “Add New”.
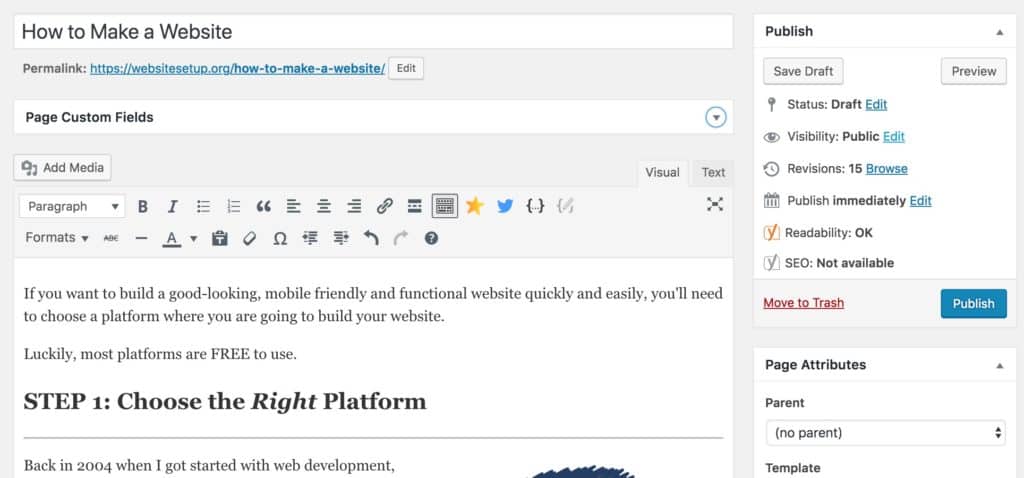
2. You’ll find a screen that looks a lot like what you’ve maybe seen in Microsoft Word. Add text, images and more to build the page you want, then save it when you’re done.

Adding pages to the menu
If you want your new page to be linked to your navigation bar,
1. Save any changes you’ve made to the page by clicking “Update”
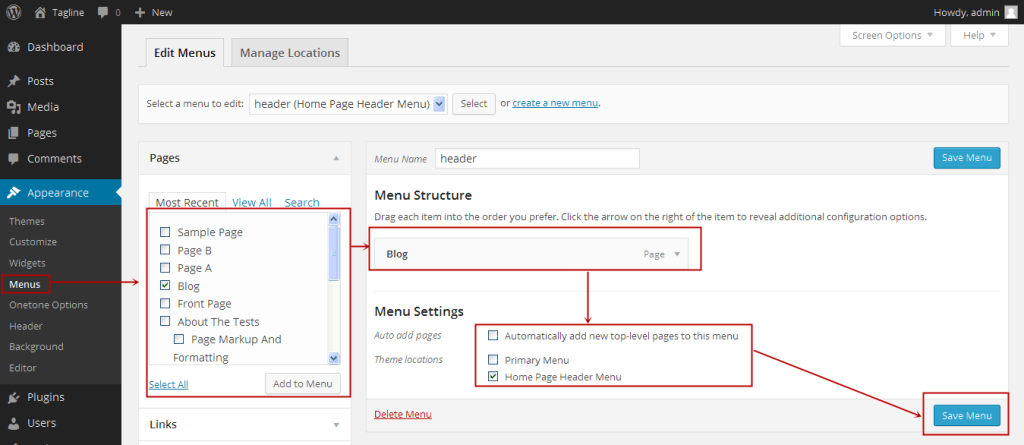
2. Click “Appearance” -> “Menus” in the sidebar of the WordPress Dashboard
3. Find the page you created and add it to the list by clicking the checkbox next to it and then “Add to Menu”.

Adding and editing posts
If you have a blog on your website, “Posts” will be where you turn to next. You can use different categories to group similar posts.
 If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. Simply add it to your menu and start making posts.
If you want to add a blog to your website, you can use different categories and posts. Let’s say you want to create a category named “Blog”. Simply add it to your menu and start making posts.
Here’s what you need to do:
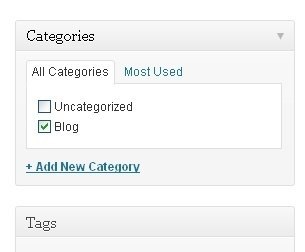
a. Create a new category by going to “Posts -> Categories”
OR
b. Create a blog post by going to “Posts -> Add New”. Once you’ve finished writing your blog post, you need to add the right category for it.
Once you’ve created your category, simply add it to the menu, and you’re in business!
Customization & Endless Tweaks…
In this section, I’ll cover some of the basic things I’m asked about all the time that will help you tweak your website.
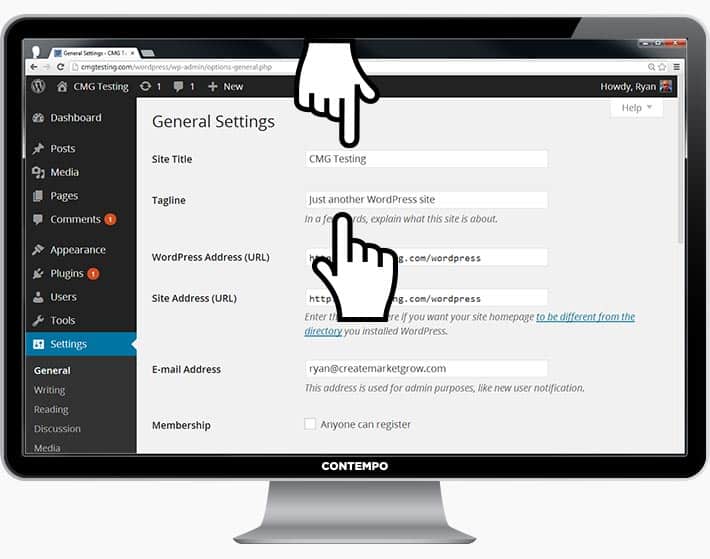
Changing Your Title and Tagline
Page titles explain to searchers what your website is about. They’re also a big part of how search engines determine your rankings. You want to be sure they’ve got the keywords you want to have targetted (but in a natural way, written for real people).
You should use a unique title on every page of your site. For example, my site’s title is “How to Make a Website”.
(Can’t find it? Just hold your mouse over the tab at the top of your web browser).
Taglines are added at the end of titles across every page. My site’s tagline is “Step by Step Guide”
In order to change the title and tagline on your website, go to “Settings -> General” and fill in the form below:

Disabling Comments for Posts & Pages
Some websites (business/organization sites mostly) don’t want their visitors to be able to comment on their pages.
Here’s how to shut comments off on WordPress pages:
1. While you are writing a new page, click “Screen Options” in the top right corner.
2. Click the “Discussion” box. The “Allow Comments” box will appear at the bottom.
3. Untick “Allow Comments”.
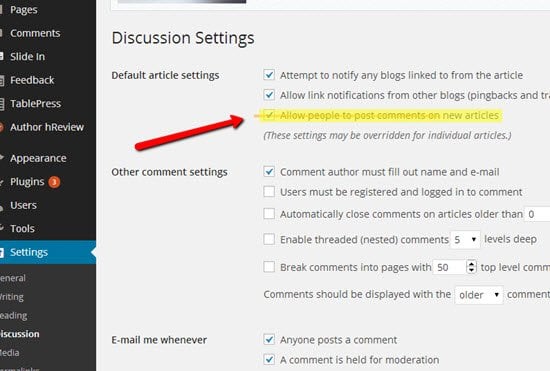
Want to disable comments on every new page by default?
1. Go to “Settings -> Discussion” and untick “Allow people to post comments on new articles”

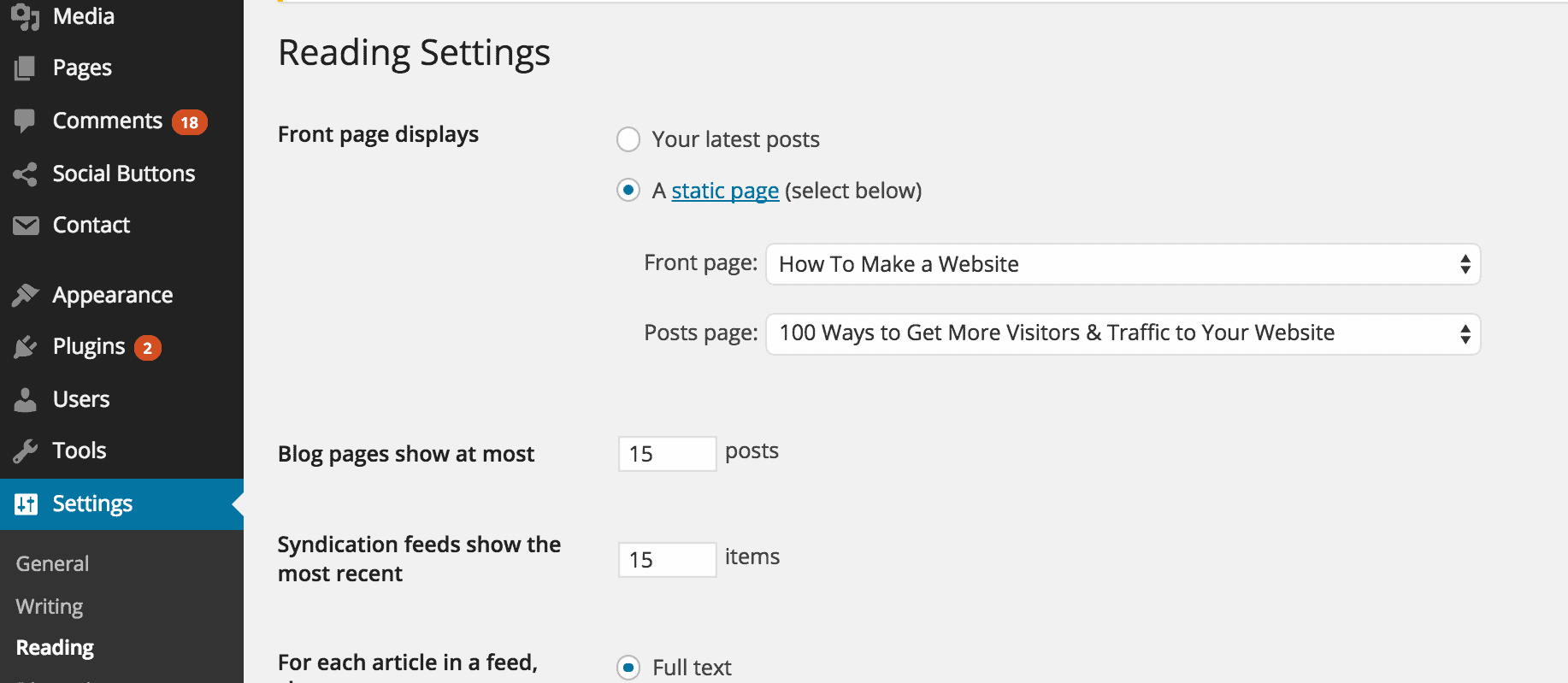
Setting Up a Static Front Page
Some people contact me saying they’re frustrated that their home page looks like a blog post. You can fix that by making your home page “static”.
A static page is a page that doesn’t change. Unlike a blog, where the first new article will show up at the top every time, a “static” page will show the same content every time someone comes to the site – like a home page you’ve designed.
To set up a static front page:
1. Go to “Settings -> Reading”
2. Choose a static page that you have created. “Front Page” denotes your home page. “Posts page” is the front page of your blog (if your entire site isn’t a blog).
If you don’t choose a static page on your own, WordPress will take your latest posts and start showing them on your homepage.

Editing sidebar
Most WordPress themes have a sidebar on the right side (in some cases it’s on the left).
If you want to get rid of the sidebar or edit out items you do not need like “Categories”, “Meta” and “Archives”, which are usually pointless, here’s how:
1. Go to “Appearance -> Widgets” in the WordPress Dashboard.
2. From here, you can use drag and drop to add different “boxes” to your sidebar, or remove the items you don’t want.
There’s also an “HTML box” – a text box where you can use HTML code. For beginners, don’t worry about this – just drag and drop the elements you’d like in your sidebar.
Installing Plugins to Get More out of WordPress
What is a plugin?
“Plugins” are extensions that are built to expand WordPress’ capabilities, adding features and functions to your site that don’t come as built-in.
They’re shortcuts to getting your site to do what you want to, without having to build the features from scratch.
You can use plugins to do everything from adding photo galleries and submission forms to optimizing your website and creating an online store.
How do I install a new Plugin?
To start installing plugins, go to “Plugins -> Add New” and simply start searching.
Keep in mind that there are over 25,000 different FREE plugins, so you’ve got a LOT to choose from!
Installation is easy – once you find a plugin you like, just click “Install”.
BUT – before you go and install every single one, I suggest you read this article: Things you need to know about using WP plugins.
To save you some time, I’ve put together a list of the most popular plugins that webmasters find useful:
- #1 Contact form 7: My website has a contact form on my About Me page. It’s an awesome feature to have, as people (like you!) can fill in the form and send me an email without logging into their own email provider. If you want to do something similar, definitely get this plugin. P.S. Here’s a step-by-step guide for setting it up.
- #2 Yoast SEO for WordPress: If you want to make your WordPress site even more SEO-friendly, this plugin is a must-have. It’s free, and it’s awesome. You’ll be able to edit your title tags, meta descriptions and more, all from within the page itself – no more fussing with WordPress settings.
- #3 Google Analytics: Interested in tracking your visitors/traffic and their behavior? Just install the plugin, connect it with your Google account and you’re ready to go.
Of course, this is just the tip of the iceberg! Here’s a list of recommended plugins by me.
Congratulations – you’re ready to launch!
If you’ve followed the steps in this guide, you should now have a fully-functional WordPress website! That wasn’t so bad, was it?
Last but not least – keep improving your website!
As I mentioned earlier, WordPress is highly customizable. If you want to truly master WordPress, look no further than this comprehensive guide below:
Beginner’s Guide to Customizing WordPress: Learning WordPress
- Best WordPress themes for your new website
- Best WordPress plugins for your new website
- How to add “Contact Form” to your WordPress website
- How to add “Newsletter” to your WordPress website
- How to Create Email Accounts for your website
- How to Increase Website Traffic for FREE
- How to Monetize Your Website
This article was originally published on Websitesetup.org.
For a secondary guide, click here.